Более привычный вариант поиска вакансий — это ресурсы вроде Indeed, Glassdoor и AngelList. Там вы увидите открытые вакансии, сможете ознакомиться с основными требованиями работодателей и примерить их на себя. Как можно скорее переходите к практической отработке полученных знаний и навыков. Теория — ценна и важна, но только реальный опыт принесет вам понимание своих сильных и слабых сторон, а также поможет их усовершенствовать. Учиться по качественно составленной программе намного легче и приятнее, чем погружаться в незнакомую сферу самостоятельно и с zero.
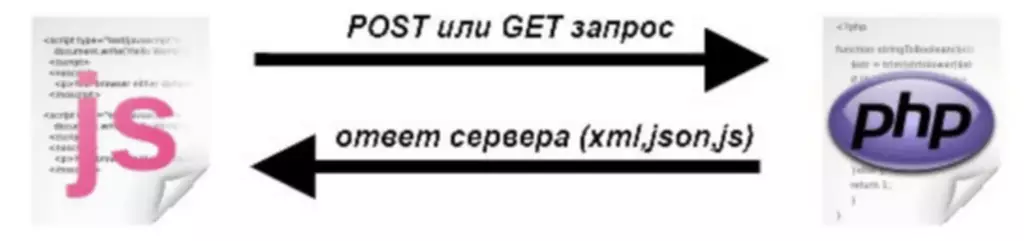
Если работу с JavaScript облегчают фреймворки, то для CSS есть препроцессоры — программы, которые прогоняют CSS-код и на выходе адаптируют его под разные браузеры. Наборы функций у них мало различаются, поэтому учить можно любой — пересесть будет довольно просто. Вы можете участвовать в проектах в режиме стажировки или пробовать свои силы на фрилансе, если пока еще не готовы подаваться на вакансию джуниор-специалиста. Не затягивайте, ведь все полученные знания быстро забываются, если мы не используем их на практике. JavaScript добавляет странице интерактивности и функциональности. С ним frontend-разработчик может создавать анимации и другие динамические элементы, создавать реакции на нажатия кнопок и многое другое.
Часто просто сделать «как было написано в задаче» недостаточно. Каждый день пользователи посещают десятки веб-страниц, пользуются банковскими приложениями. И вряд ли кто-то задумывается, что визуал – это не только заслуга дизайнера, но и frontend-разработчика. Python просто выучить, даже если вы никогда не программировали.
Если вы не любите учиться новому, придётся тяжко — вам понадобится изучать новые технологии и подходы для каждого проекта. Ещё эта работа плохо подходит интровертам — придётся много общаться с заказчиками. Пять наиболее популярных среди разработчиков JavaScript-фреймворков, согласно Stack Overflow, — это React, Node.js, jQuery, Angular и Express. Современный сайт — это не единая платформа, а бутерброд из множества модулей, раскиданных по разным файлам.
Css И Javascript Framework
Спасибо, объяснили доступным языком, без перегруза спецтерминами. Специалисты по front-end трудятся в разнообразных web-студиях, IT-компаниях, стартапах, агентствах аутсорсинга и, естественно, на фрилансе. Сейчас, кстати, все больше появляется вакансий удаленных и требующих переезда. Умение выстраивать отношения с коллегами, делиться опытом, наработками (например провести воркшоп для коллег), правильно преподнести свои идеи, давать полезный фидбэк. Многие компании могут даже на этапе собеседования спросить пример недавно данного фидбэка коллегам/компании в целом.
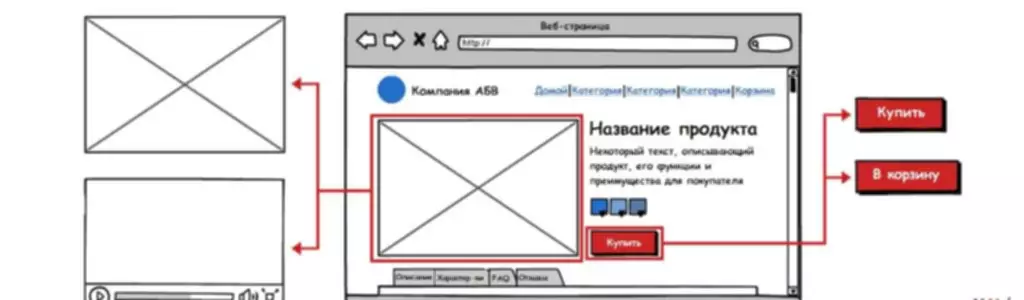
Вам, как разработчику, нужно будет понимать, как перенести этот макет в веб и оживить. У нас есть собственный сайт со вполне любопытным интерфейсом. Чтобы создавать по-настоящему мощные веб-приложения вроде Figma, Canva или Spotify, понадобятся инструменты посерьёзнее. Получить все необходимые навыки и подкрепить их практикой можно на программе SkillFactory «Frontend-разработчик PRO».
Знание и понимание принципов web optimization и UI/UX дизайна также очень полезно. Владение языками программирования, такими как Python, Ruby или PHP, могут быть важными преимуществами в карьерном росте. Фронтенд-разработчик – это профессионал, задача которого заключается в создании интерфейса веб-приложения. Именно этот специалист отвечает за то, что пользователи видят и с чем взаимодействуют на веб-страницах. Он не просто рисует элементы интерфейса, но и обеспечивает их функциональность, подключая к работе бекенд-часть проекта. CSS (каскадные таблицы стилей) — это язык, используемый для представления документа, созданного с помощью HTML.
Вы можете почитать отзывы выпускников о разных курсах, выбрать подходящий вариант по цене или сроку, а также сравнить условия нескольких обучающих программ. Для управления проектами и созданными программными продуктами нужны развитые навыки самоорганизованности и умения управлять командой. В связи с этим в процессе работы, наиболее вероятно, что вас направят на какие-нибудь из курсов повышения квалификации как раз для того, чтобы впоследствии вы могли занять руководящий пост.

Текст, изображения и цветовой стиль сайта реализованы с помощью HTML + CSS. По этой причине жизненно необходимо освоить два этих языка в начале вашего пути. На самом деле, все эти вещи называются фронтенд-разработкой. Веб-дизайн — это то, как выглядит веб-сайт, в то время как фронтенд-разработка — это то, как дизайн реализуется на веб-сайте и взаимодействует с пользователями. То есть, проще говоря, фронтенд-разработка — это создание клиентской части сайта. А фронтенд-разработчик — это человек, который несет ответственность за создание клиентской части.
Какие Перспективы Карьерного Роста Есть У Frontend Разработчика?
И может так случиться, что в некоторых браузерах сайт будет отображаться плохо, например, могут не отражаться картинки. Ваша задача — сделать так, чтобы сайт отображался корректно, независимо от выбранного пользователем браузера. Согласно опросу Stack Overflow, JavaScript является наиболее популярным и лидирующим языком среди разработчиков — он доминирует с долей в 62,5% на рынке языков программирования. Фронтенд-разработка обладает относительно низким порогом входа, и начать изучение этой области можно с базовых технологий.
Вы разработаете 3 проекта для портфолио, а Центр карьеры поможет найти работу Python-разработчиком. Любой сайт начинается с дизайнерского https://deveducation.com/ макета, на основе которого разработчик пишет код. Сейчас макеты делают в Figma — графическом редакторе, заточенном на работу с веб-страницами.
Их комбинация позволяет создавать привлекательные, интерактивные и отзывчивые пользовательские интерфейсы. Если вы ищите путь, который обеспечит вам навыки для становления экспертом в области разработки интерфейсов, множество ресурсов может предложить нужную поддержку. Обучение для начинающих frontend-разработчиков доступно в различных форматах, включая онлайн-курсы, буткемпы и классическую академическую подготовку. Еще одним ОСНОВНЫМ инструментом в панели инструментов разработчика для начинающих будет JavaScript (JS).

И все чаще компании ищут сотрудников, которые бы выполняли обязанности fullstack-инженеров, с выполнением базовых задач backend. Неплохо освоить и графические редакторы, чтобы можно было что-то быстро подкорректировать без помощи дизайнера. Новичку с горящими глазами полезнее будет сначала поработать с теми, кто пишет софт на заказ, — так вы перепробуете кучу технологий и найдёте то, что вам интереснее всего. А уже после этого сможете выбрать специализацию внутри фронтенда и осознанно искать работу там, где вам интересно, и изучать приглянувшийся набор инструментов. Фреймворки в программировании — это готовые решения, которые помогают разработчикам проще и быстрее писать код для типовых задач. Если хотите стать профессиональным фронтендером и работать в коммерческих проектах, придётся постоянно обновлять знания и осваивать новые технологии.
С другой стороны, CSS представляет собой инструмент, которым вы придаете вашему веб-сайту неповторимый внешний вид. Он может быть прекрасно настроен для изменения цветов, шрифтов, размеров, расположения и других визуальных аспектов. Во многих отношениях распространение графических пользовательских интерфейсов (GUI) в вычислениях стало одной из лучших вещей, которые когда-либо случались. Насколько проще теперь всего лишь нажать на оживленное интерактивное меню, чем выполнять невообразимое количество действий.
Для упрощения их работы были созданы библиотеки JavaScript — коллекции готового кода для разработки приложений на языке JavaScript. Если вы задумывались о том, кто такой фронтенд-разработчик и как стать им с нуля, читайте нашу статью — в ней мы рассказываем, что необходимо знать и делать, чтобы овладеть этой профессией. Один из основных путей для развития — это углубление знаний и навыков в существующих технологиях и инструментах. Например, можно изучить новые фреймворки, библиотеки или языки программирования, которые позволят создавать более сложные и интересные проекты. В конечном итоге, мастерство оптимизации веб-страниц и работы с web optimization является ключевым для создания эффективных, доступных и ранжируемых веб-сайтов. Благодаря этим навыкам, фронтенд-разработчик может повысить качество своих проектов и улучшить их позиции в результатах поиска.
После обучения фронтендер может выбирать мобильную или бэкэнд-разработку, в которую входит “начинка” сайта или приложения, скрытая от посетителей. Оформлением страницы (цвет, шрифты, положение блоков) занимается дизайнер. Что умеет фронтенд-разработчик – это написать код, который свяжет в одно целое визуальную и функциональную части. Чтобы на выходе получился удобный для пользователей продукт. Бывает так, что разработка идёт хорошо, но вот кто-то добавляет новую функцию — и проект складывается, как карточный домик. На такой случай каждый этап работы документируется и сохраняется, чтобы можно было откатить проект до состояния, когда всё работало как надо.
Javascript: Путь К Карьере Frontend-разработчика
Помимо базового набора, работодатели ждут, что фронтендер будет соответствовать ещё ряду минимальных требований. Можно также освоить бэкенд и стать fullstack-разработчиком, чтобы вести проекты самостоятельно и получать более крупный доход. Фронтендер может развиваться горизонтально, то есть расти как специалист и, соответственно, расти и в зарплате. Либо пойти вертикальным путём и стать senior-разработчиком с широким кругозором, уметь с нуля реализовывать архитектуру проекта и выбирать подходящий стек технологий. Фронтендер решает нетривиальные задачи на стыке дизайна и разработки.
Вся информация на сайте, включая текстыи визуальные элементы являются интеллектуальной собственностью, их копирование и использованиебез согласия запрещено. Вводный экспресс-курс рассчитан на 2-3 месяца, полноценная программа с изучением базового стека технологий и практикой длится не менее 9-12 месяцев. Я решил войти в профессию, но многое было непонятно, даже не знал с какой стороны подойти.
- То есть он отвечает за интерфейс, делая его удобным для пользователей, понятным и эффективным.
- Далеко не обязательно знать все технологии, которые используются на проекте.
- А мы двигаемся дальше — разберёмся, чем конкретно занимается фронтендер.
- Даже если большая часть вашей работы по-прежнему выполняется через графический интерфейс, вы добавите серьезное доверие к вашим навыкам, если у вы станете “мастером командной строки”.
Размер реальной величины дохода зависит от имеющейся практики и опыта выполнения разнообразных задач. Если писать простой однотипный код долгое время, то можно так и продолжать быть джуниором. Правда, в хороших компаниях такого обычно нет, и по мере накопления опыта сотруднику начинают давать более сложные и, соответственно, более высокооплачиваемые задачи. Он просто не может объективно оценить достигнутые результаты, а потому нередко отказывается от идеи стать программистом. То есть задачи постепенно становятся похожи на то, чем занимаются fullstack-инженеры. И в названии вакансии с фронтовым стеком все чаще можно встретить просто Software Engineer.

В онлайн-школе вы освоите профессию с нуля, сделаете проекты для портфолио, получите диплом или сертификат, а HR-консультант поможет вам с трудоустройством. Фронтенд-разработчик (frontend или веб-разработчик) — это специалист, занимающийся созданием пользовательского интерфейса (UI) сайтов и веб-приложений. Он фокусируется на том, чтобы обеспечить отличный пользовательский опыт, создавая привлекательные, удобные и функциональные веб-сайты. Наиболее известными и популярными гибридными инструментами программирования в настоящее время являются Ionic и React Native. Вместо того, чтобы начинать с текстового документа EMPTY, вы начинаете с файла кода, в котором уже есть много удивительного от JS.

Так что если вы увлечены технологиями, дизайном и задумываетесь о карьере в сфере IT, быть может, вам стоит обратить внимание на профессию фронтенд-разработчика. В этой статье мы рассмотрим основные этапы, которые следует проходить на пути к этой профессии, подробнее изучим необходимый набор навыков и возможные подводные камни. Также мы дадим несколько полезных советов, которые помогут вам избежать распространенных ошибок и ускорить процесс обучения. Графические интерфейсы могут быть удобны, когда речь заходит о веб-разработке и кодировании.
